
⚠️ この記事は2019年の内容に基づいています。
現在のSEO対策とは異なる部分がありますが、基本的な考え方は今でも役立つ部分があると思い、記録として残しています。参考程度に読んでいただき、最新のSEO,AEO,AIO対策等については、最新の情報をご確認ください。
この記事は、
「商品ページの下に関連商品が表示されるけれど、内部リンクは必要ですか?」
との質問をいただき、商品ページの下に表示される「関連商品」以外にも、商品ページに内部リンクを設定する必要性とその最適化について説明しています。
商品ページの内部リンク最適化に必要な2つのこととその優先順位
オンラインショップの商品ページ内の内部リンクを最適化するのは、SEO対策にとって重要です。
そして最適化を考える時に必要なことが2つのことと、その優先順位は
- お客様のための内部リンク、
- 検索エンジンのための内部リンク
です。この順番で、この2つをバランスよく合わせながら内部リンクを構築していくことが必要です。
お客様のための内部リンク
お客様のための内部リンクは、お客様が目的の商品や関連商品を見つけやすいようにして、ショップ内に長く滞在してもらい最終的には「購入ボタン」をクリックしてもらうまでの重要な役割があります。
では、商品ページのフッター部分には「関連商品」が表示されるテーマが多いですが、それだけで十分でしょうか?
もしフッター部分に表示された関連商品に関心がなければ、そのままショップサイトから離脱される可能性があります。
これを回避するために、商品ページ内に関連性のある商品ページへの内部リンクを置くことで、お客様へ次のアクションを起こしてもらえるよう誘導することができます。
リンク先の例としては
- デザイン違いなど他のバリエーションの関連する商品ページ
- カテゴリページ(←重要)
などがあります。これは、商品の内容によって変わってきます。
また、今から説明するケースのように時にはセオリーから外れた方法で内部リンクを設定することもあります。
下の画像は、バリエーションのあるiPhoneケースの商品ページですが、デザイン違いのiPhoneケースへの内部リンクをどの位置に設定するかとても悩みました。

上の画像の位置に内部リンクを設定するのは、「カートに入れる」ボタンのすぐそばにあるため、あまりいい場所ではありません。
本来なら商品ページは、「カートにいれる」ボタンを押して購入していただくことが最終目的です。そのため、上の画像のように購入ボタンのすぐそばにリンクを設定するのはNGだからです。
しかしながら、デザイン違いの商品へ案内するために内部リンクを設定するならどうしても上の画像のような位置に置きたい!と少し悩んでいました。
そんな中たまたまある打ち合わせが入り、内部リンクを設定していない状態の商品ページをその方に見ていただきました。
その方は、商品ページを見て「もうひとつのケースはどうやったら見れるの?リンクはどこですか?ここに(上の画像の位置)リンクが欲しい!もうひとつのデザインが見たい!」と言われました。
その言葉を聞いた時、その位置にデザイン違いの内部リンクを設置すれば、次のページへクリックしてもらえると判断しました。
ちなみにその方は、マーケティングとは無縁の方で、ほぼお客様目線で意見をくださいます。
内部リンクの位置に悩んでいたときのタイムリーな意見だったので、画像で示している位置に内部リンクを設定しました。
これは、「お客様のための内部リンク」の事例のひとつです。
もし、下記の画像のようにフッター部分の関連商品内に見たい商品のリンクがなければ、そこでサイトから離脱される可能性があります。

そのため、先ほどの例のようにお客様がクリックしてくれそうな場所に、画像または口語的な文章でキーワードを含めたアンカーリンクを用いて内部リンクを設定することで、サイトから離脱されるのを防ぎます。
このように、お客様が次の商品ページへクリックしてもらいやすいように内部リンクを設定すると、興味のある次の商品ページへ誘導することが出来ます。
内部リンクについては、定期的に直帰率・離脱率などを確認しながら、設定する位置を調整していきます。
検索エンジンのための内部リンク
内部リンクにアンカーテキストを使う
ナビゲーション(メニュー)、パンくずリスト、カテゴリ等に同じリンク先の内部リンクを既に設定していることが多いので、商品ページ内の内部リンクには口語的な文章で関連する「キーワード」を含めたアンカーテキストを使うことが重要です。
例えば
- 同じデザインの手帳型iPhoneケースはこちら
- iPhoneハードケース一覧はこちら
- 猫好きさんにおすすめの猫グッズはこちら
など。
内部リンクは、アンカーテキストを用いて設定するのが望ましいのですが、 画像を使う場合は必ず代替テキスト(alt属性)を設定してください。
例)<a href=”リンク先のURL”><img src=”画像のパス” alt=”画像の説明のテキスト”/></a>
カテゴリページへの内部リンク
商品ページから、関連する「カテゴリページ」への内部リンクはとても重要です。
同じような商品が多い場合、商品タイトルと商品説明は類似することが多いです。これには本当にいつも悩まされます。
似たような商品が多い場合は、各商品ページのランク付けが難しくなります。
そのため、各商品ページから関連するカテゴリページへ内部リンクを設定することはカテゴリーページがランキング付けされるのに役立ちます。
カテゴリーページへ送られる内部リンク数が多ければ、検索エンジンに重要ページだということを知らせることが出来るからです。
私が2005年から運営しているオンラインショップには、メイン商品があります。
ショップ名とメイン商品のキーワードが検索エンジンによって関連づけられているため、検索からのアクセスはメイン商品のカテゴリページが一番多いです。
そのカテゴリページに表示されている各商品ページには全て、カテゴリページへ内部リンクを設定してバックリンクしています。
ちなみに、検索エンジンからアクセスされたメイン商品のカテゴリページの直帰率は平均16.67%です。

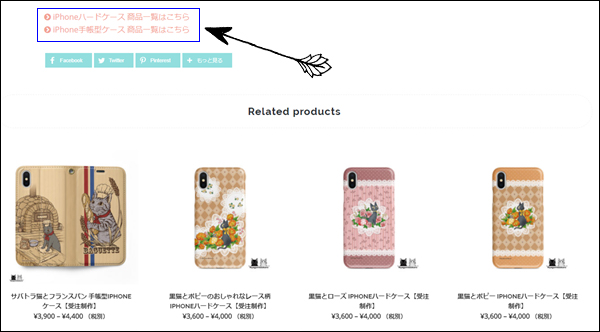
こちらは、iPhoneケースショップのカテゴリページへの内部リンク例です。商品ページを下までスクロールした場所に設置しています。
商品ページの上部には、パンくずリストでカテゴリページへのリンクがあるので必要ないのでは?と思われるかもしれません。
もし、お客様が商品ページの下までスクロールされ他のケース一覧を見たいと思われた場合、パンくずリストの存在を認識していてわざわざ商品ページの上まで戻りパンくずリストをクリックされるでしょうか?
これも検証する必要がありますが、ほとんどの場合「パンくずリスト」まで戻ってカテゴリページへ移動されることはないでしょう。
商品ページの下部にアンカーテキストでカテゴリーへの内部リンクを設定したのは、お客様のための内部リンクでもあり、検索エンジンのための内部リンクでもあります。
「異なる親カテゴリーページ」や「異なる親カテゴリーのサブカテゴリー」へは内部リンクを設定しないようにしてください。必ず同じ階層になるように内部リンクを設定してください。
まとめ
フッター部分に表示される「関連商品」以外に、商品ページ内に関連する内部リンクを設定する必要性と最適化について説明しました。
ランキングを上げるための最適化ももちろん大切ですが、お客様が利用しやすいように内部リンクを構築することが最優先です。
商品数が多くなると内部リンクを設定する作業だけでも大変ですが、商品ページ内にお客様のための内部リンクを設定することは、結果的に検索エンジンにも対応することにもなります。
内部リンクについては、直帰率・離脱率などを検証しながら改善→テスト→検証の繰り返しで調整していきます。
